Votre site est-il « Responsive »
Passer du temps à créer le plus beau site du monde ne sert à rien s’il n’est pas lisible sur une grande majorité des écrans.
Déjà que quand nous parlons d’affichage de site à l’écran, et c’est encore plus vrai pour les sites « e-commerce », les résultats de l’affichage sont parfois surprenant selon que vous utilisiez un navigateur comme Internet Explorer, Mozilla Firefox, Safari, etc.
Images qui changent de tailles, polices de caractères différentes, alignement des textes totalement aléatoires, voire même des modules entiers qui disparaissent.
Mais ce sujet sera traité dans un autre post.
Ce qui nous occupe aujourd’hui est la compatibilité de l’affichage de votre site avec les différents « matériels ».
Car de plus en plus votre site sera consulté au départ d’écrans de tailles différentes.
Je ne veux pas seulement dire ici la largeur de vos écrans PC (20, 23, 27 pouces..), mais également la « tenue » (horizontale – verticale) et la taille des terminaux portables.
Dans les grandes lignes on peut résumer les affichages actuels comme suit:
- les écrans traditionnels, quasi toujours en mode « paysage » (exemples: 1024×768 px, 1280×1024, 1440×900, 1920×1080)
- les tablettes, qui sont utilisées parfois en mode portrait, parfois en mode paysage
- les smartphones, que nous nous amusons à basculer sans-cesse de portrait en paysage.. et inverse
Mettre en production un site « responsive » (adaptatif) signifie simplement qu’il sera confortable à utiliser suffisamment lisible sur ces différents appareils, tant en mode portait que paysage.
Comment vérifier si votre site est « responsive » sans devoir vous ruiner à acheter un appareil de chaque type, de chaque marque ?
Tout simplement en le testant.
Et pour ce faire, je vous conseille fortement le site responsivetest.net – Testing responsive web design in various situation
Il est très simple à manipuler.
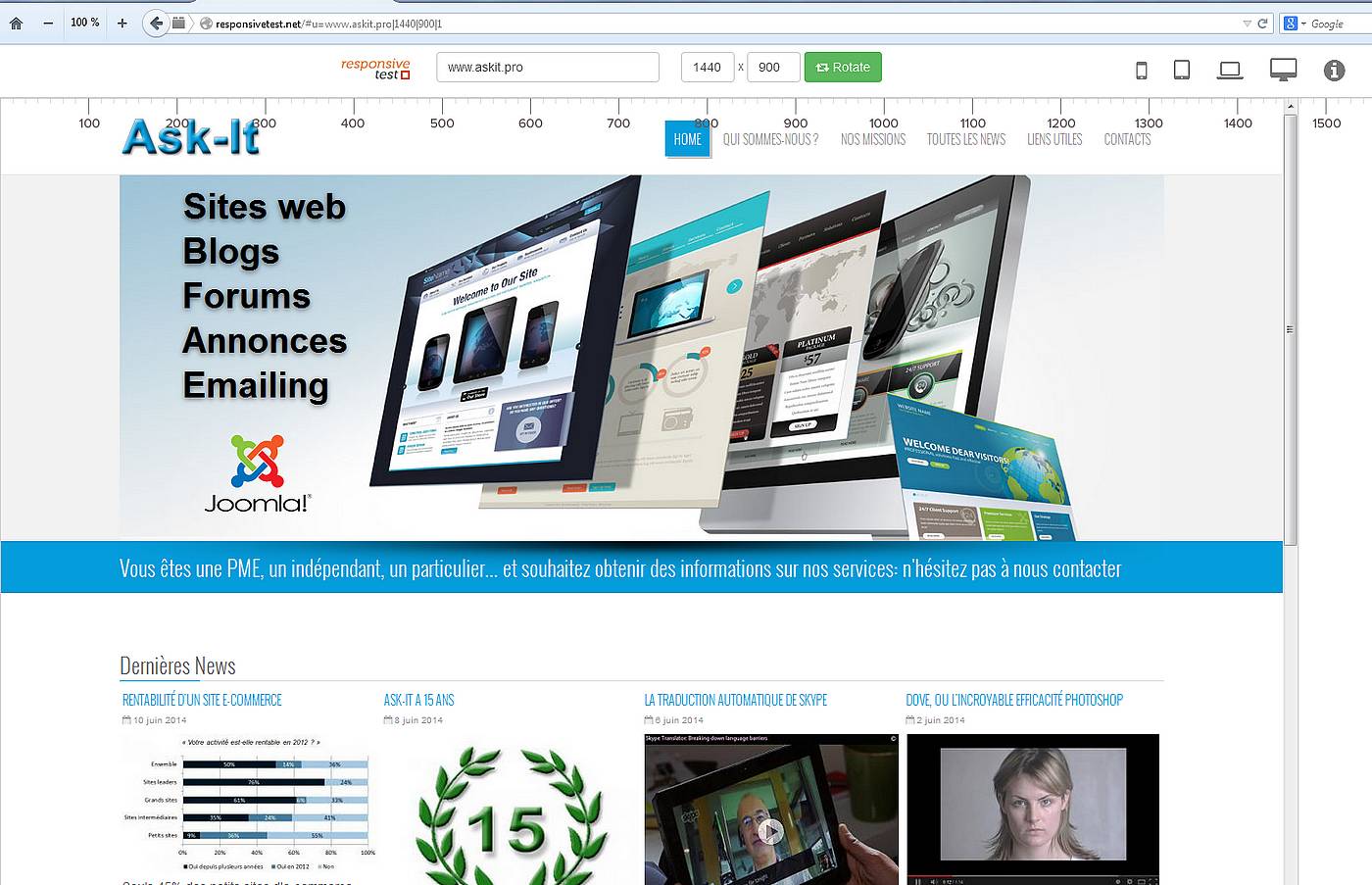
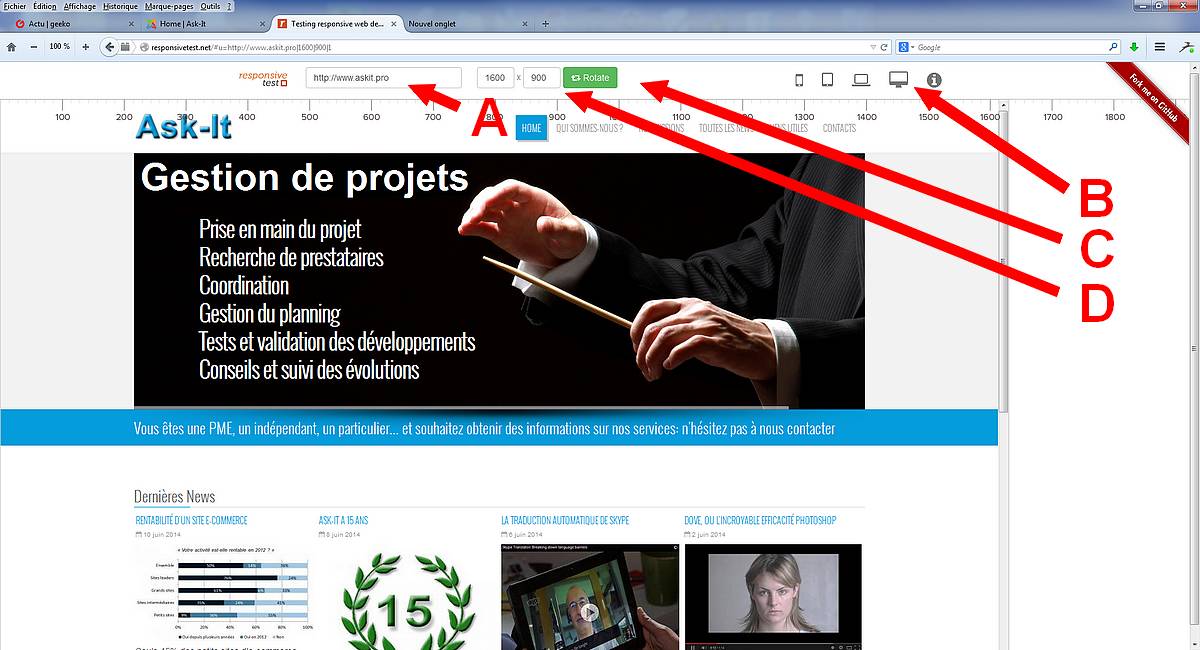
Voici quelques exemples et explications, sur base de notre site www.askit.pro
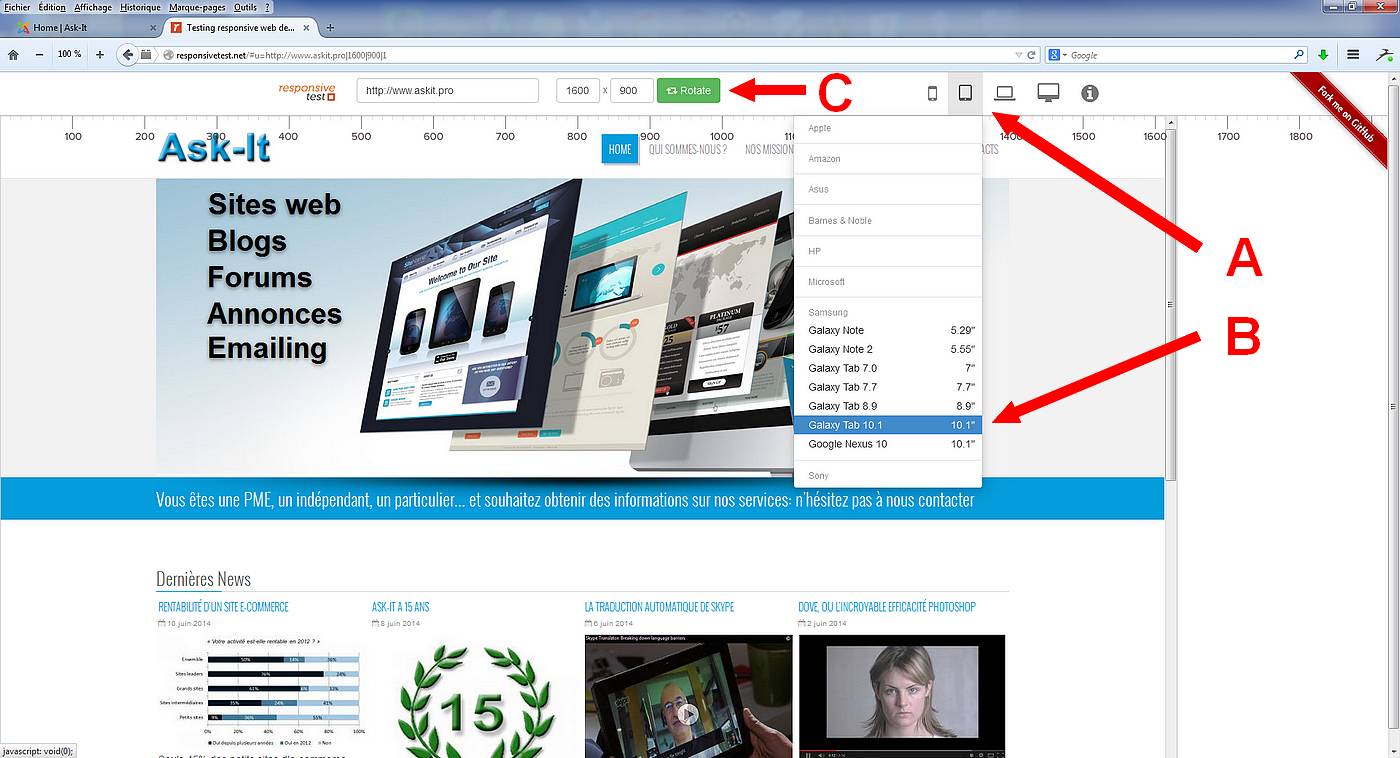
- A – Introduire l’URL du site que vous souhaitez tester
- B – Cliquer sur l’icône qui représente le matériel à simuler (écran fixe, écran de portable, tablette, smartphone)
- C – Vous pouvez utiliser cette touche « Rotate » pour passer de Paysage à Portait (et inverse)
- D – Optionnellement, vous pouvez forcer les dimensions d’un écran (en pixels)
Votre site s’affiche, dans l’exemple ci-dessus, comme s’il était vu par un écran normal (fixe)
Un détail très intéressant, celui concernant le point « B » ci-dessus.
En effet, lorsque vous cliquez sur une icône, par exemple celle d’une tablette, un sous-menu s’affiche pour vous proposer les principales tablettes du marché (Apple, Samsung, Amazon…)
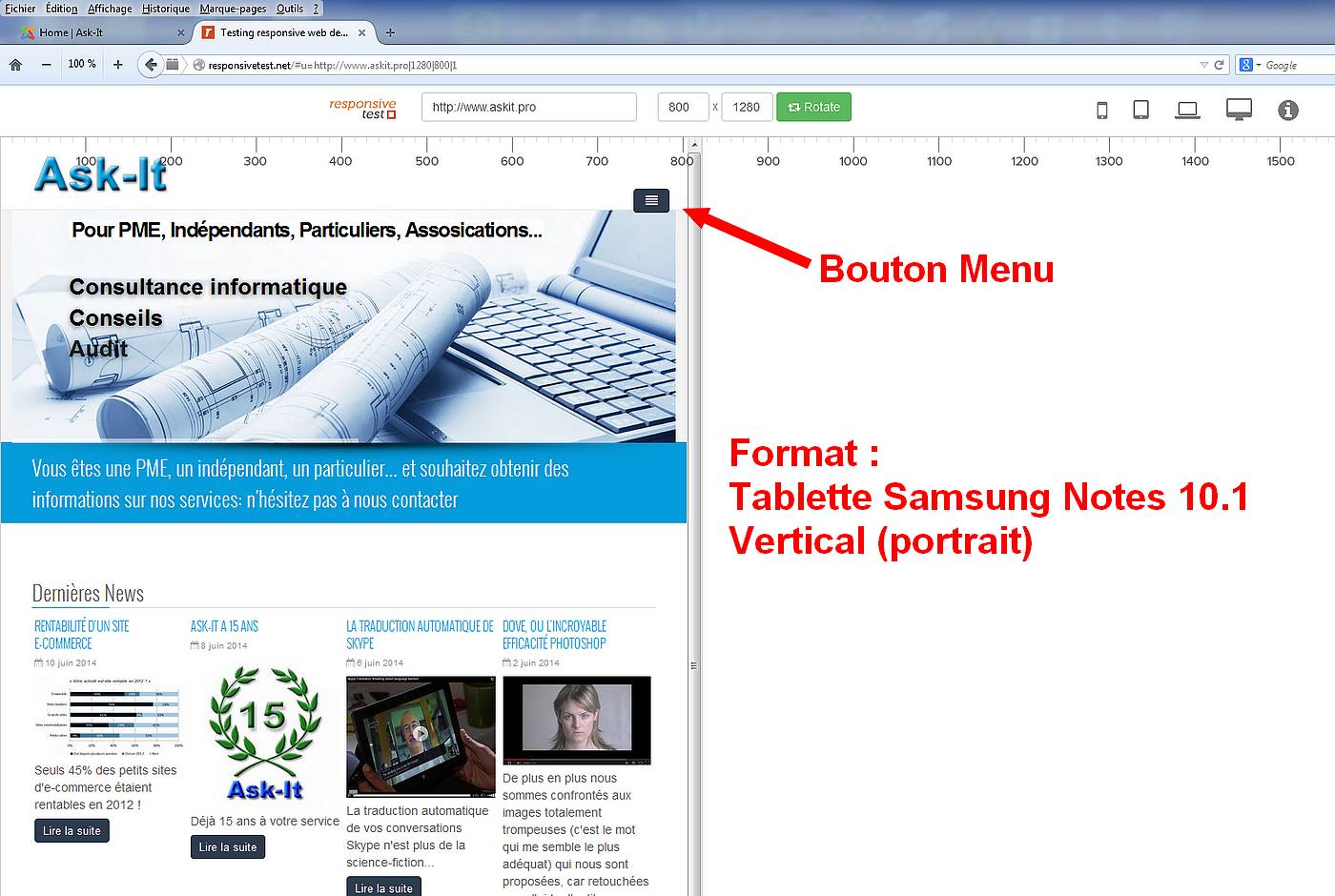
En un simple clic, vous pouvez simuler l’affichage de votre site sur une tablette Galaxy Tab 10.1 (ci-dessous)
Vous constatez que le site répond bien, car tout est correctement centré, et le menu a été transformé pour être plus petit et répondre aux nouveaux standards des menus des tablettes et smartphones (représentés par ces 4 lignes horizontales)
Remarquez également que le texte sur fond bleu (Vous êtes une PME…) s’ajuste automatiquement en passant sur 2 lignes, que les miniatures des 4 derniers posts ont été réduites.
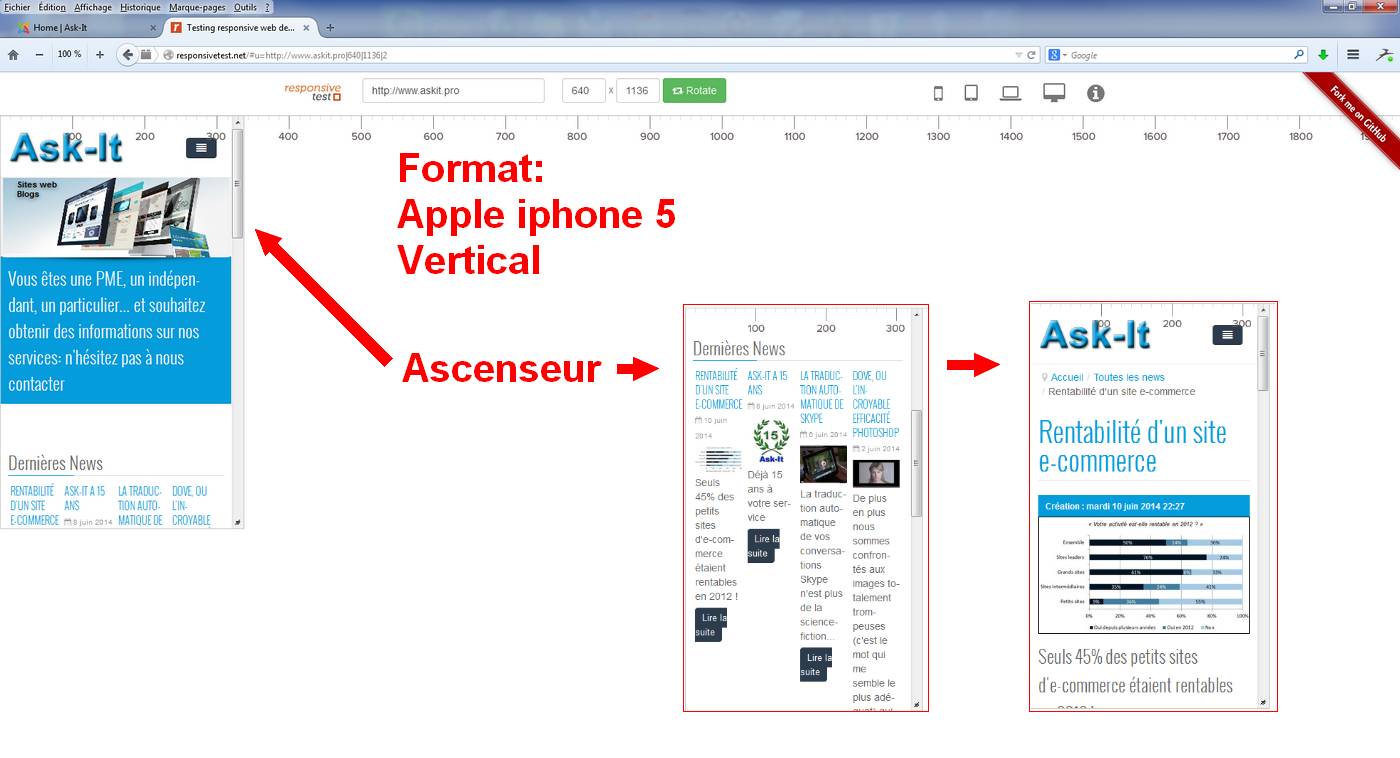
Poussons encore le test plus loin et simulons son affichage sur un Ipad 5, tenu verticalement.
Voici ce que cela donne (j’ai inclus 3 copies d’écrans dans l’image ci-dessous en bougeant l’ascenseur vertical)
Tout est parfaitement lisible.
Et si je clique sur un post (post = article), lui aussi s’affiche correctement.
Dans l’informatique, si votre projet atteint 90% de son objectif, soyez en satisfait.
Ne cherchez pas à atteindre la perfection, à vouloir absolument que tout soit à 100% parfait.
Cela vous prendrait énormément de temps, vous coûterait beaucoup d’argent.. pour un résultat qui ne changerait pas.
Pour bien vous montrer la différence, nous avons effectué le même test avec un site totalement différent et qui compte des centaines de milliers de clics par mois: marmiton.org.
J’espère qu’ils ne m’en voudront pas trop.
Car je suis un habitué de leur site que je trouve très intéressant (sur PC) 🙂
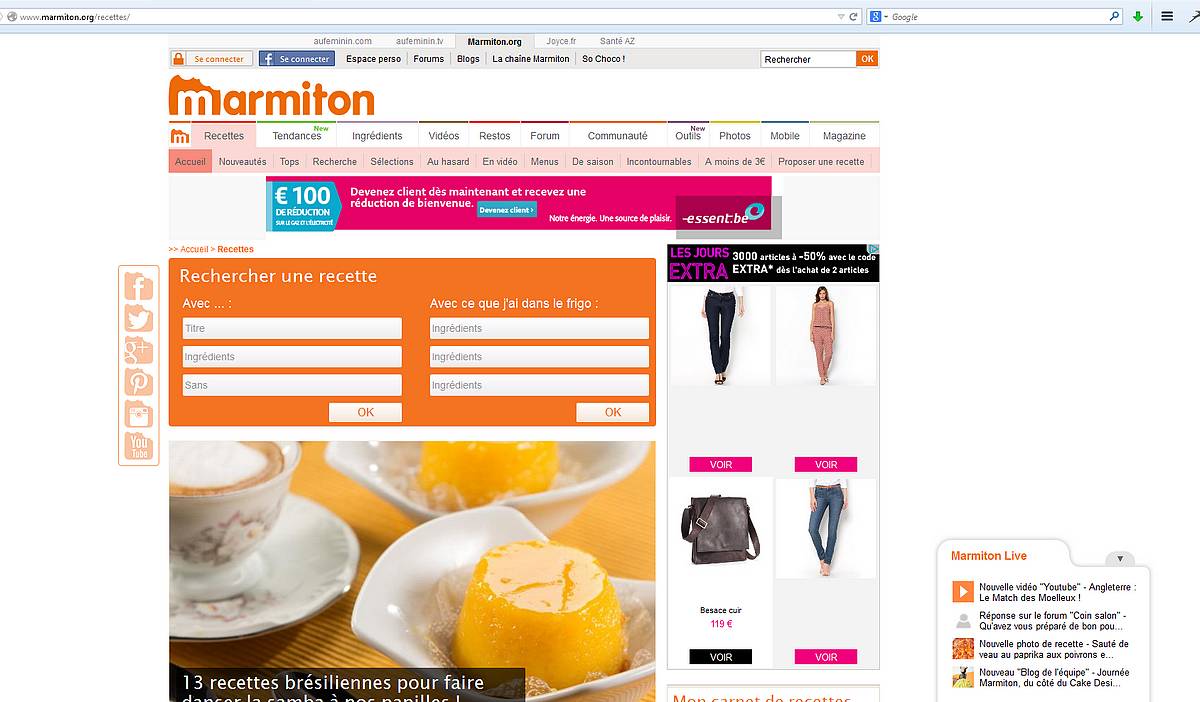
Voici la page d’accueil « recettes » du site.
Vous pouvez y remplir les 6 cases (fond blanc) pour effectuer des recherches de recettes avec tel ou tel ingrédient.
Très utile si vous n’avez pas d’idée et que vous y encodez ce qu’il vous reste dans votre frigo.
Mais, dans votre cuisine, avez-vous un PC ?
Probablement que non.
Mais bien votre smartphone.
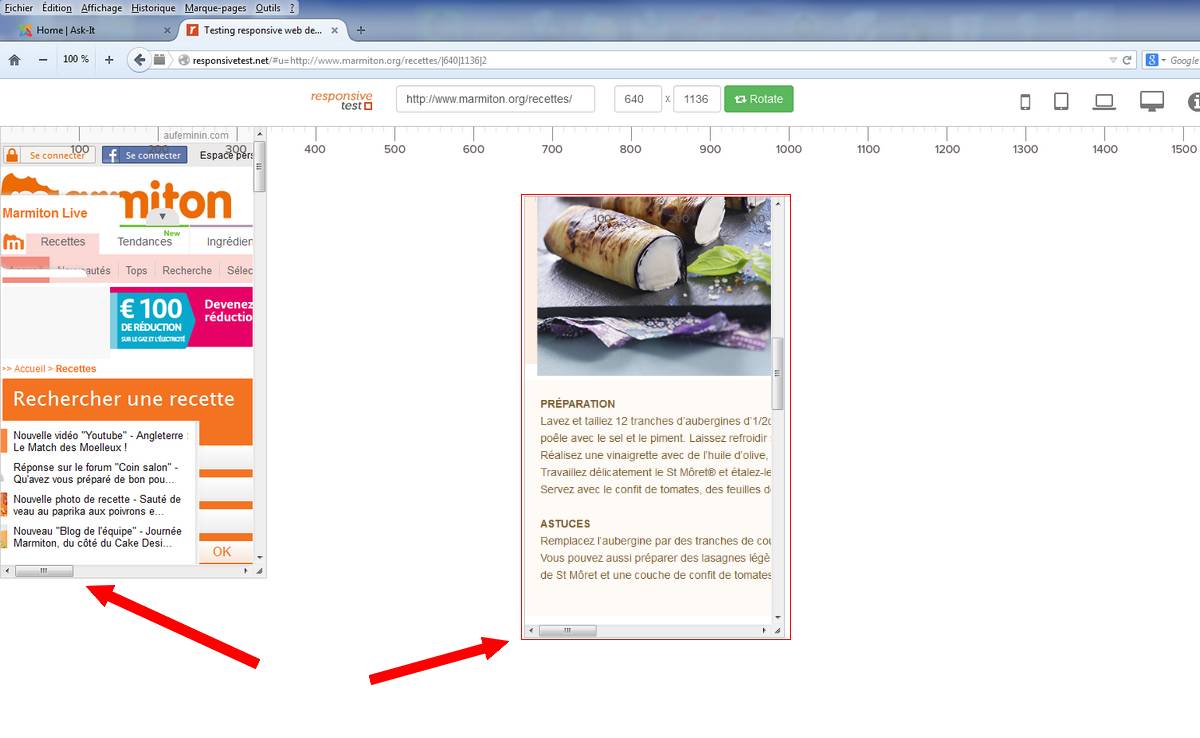
Voyons ce que donne cet affichage sur Ipad 5.
Vous constaterez facilement…
- qu’une fenêtre popup (en blanc) vient s’afficher en premier plan, rendant le fond de l’écran invisible,
- que vous ne savez pas accéder aux recherches,
- que tout l’écran est coupé: il faut utiliser l’ascenseur horizontal (du dessous) pour voir la partie droite du moteur de recherches
- si vous affichez une recette en détail, vous ne voyez jamais l’image ni le texte en entier…
Bref… un exemple à ne pas suivre.
Mais je suis certain que les informaticiens de Marmiton mettent les bouchées doubles (fun) pour améliorer cela et rendre ma comparaison totalement obsolète.
Si vous faites développer une boutique e-commerce, si votre site doit faire peau-neuve… pensez à l’adaptabilité.
Pensez à le rendre « responsive ».